Download React Svg Image Fill - 325+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j83.blogspot.com/2021/04/react-svg-image-fill-325-svg-png-eps.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Svg Image Fill - 325+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
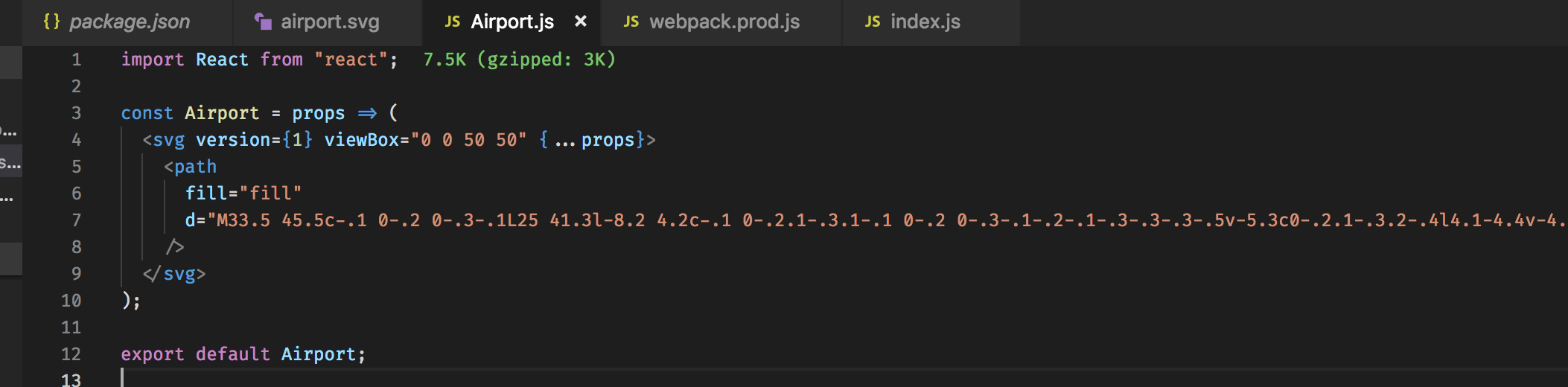
Here is React Svg Image Fill - 325+ SVG PNG EPS DXF in Zip File I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ? In this case the svg image logo.svg will have an id in it named: Now we can import our svg images as a react component and use it in our code like this I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ? In this case the svg image logo.svg will have an id in it named:
How can i change fill color of svg in reactjs ? Now we can import our svg images as a react component and use it in our code like this The sources i found have not been helpful, for they don't seem to apply to jsx. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. In this case the svg image logo.svg will have an id in it named: I don't know anything about that as i haven't. I am trying fill a simple circle svg with an image in react.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In this case the svg image logo.svg will have an id in it named:

File:Sandmeyer Reaction summary.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Svg Image Fill - 325+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Using image tag for static svgs. Class circle extends component { render() {. The sources i found have not been helpful, for they don't seem to apply to jsx. How can i change fill color of svg in reactjs ? Below we will go through various ways we can use or render this react svg logo on a webpage. Scalable vector graphics (svg) is a vector image using points, lines, and shapes. I don't know anything about that as i haven't. Import react, {component} from 'react'; I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. Here is the code i currently have:
React Svg Image Fill - 325+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download React Svg Image Fill - 325+ SVG PNG EPS DXF in Zip File Now we can import our svg images as a react component and use it in our code like this How can i change fill color of svg in reactjs ?
Now we can import our svg images as a react component and use it in our code like this In this case the svg image logo.svg will have an id in it named: I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ?
If we want to run the below example then first we need to do setup for here in this shape we are passing all the relevant attribute of ellipse, like color fill inside the ellipse and the x and y axis for the ellipse. SVG Cut Files
Cartoon image of chemical reaction — Stock Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this I don't know anything about that as i haven't. In this case the svg image logo.svg will have an id in it named:
File:Sandmeyer Reaction General Scheme.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this How can i change fill color of svg in reactjs ? The sources i found have not been helpful, for they don't seem to apply to jsx.
File:Fission chain reaction.svg | Ciencias, Terroristas ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying fill a simple circle svg with an image in react. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. How can i change fill color of svg in reactjs ?
react-native-svg-transformer - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The sources i found have not been helpful, for they don't seem to apply to jsx. I am trying fill a simple circle svg with an image in react. How can i change fill color of svg in reactjs ?
Continuous Line Drawing Of Person Pouring Chemical ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I don't know anything about that as i haven't. In this case the svg image logo.svg will have an id in it named: The sources i found have not been helpful, for they don't seem to apply to jsx.
Chemical Reaction Vector & Photo (Free Trial) | Bigstock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying fill a simple circle svg with an image in react. The sources i found have not been helpful, for they don't seem to apply to jsx. In this case the svg image logo.svg will have an id in it named:
File:Biochem reaction arrow reverse YNNY vert med.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I don't know anything about that as i haven't. In this case the svg image logo.svg will have an id in it named: I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
I made a React progress bar AND SVG circle! #nailedIt | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I don't know anything about that as i haven't. I am trying fill a simple circle svg with an image in react. In this case the svg image logo.svg will have an id in it named:
Chemical reaction outline icons | Premium Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying fill a simple circle svg with an image in react. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. In this case the svg image logo.svg will have an id in it named:
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this In this case the svg image logo.svg will have an id in it named: I am trying fill a simple circle svg with an image in react.
react-svg-tooltip - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i change fill color of svg in reactjs ? I don't know anything about that as i haven't. The sources i found have not been helpful, for they don't seem to apply to jsx.
Chemical Reaction Vector & Photo (Free Trial) | Bigstock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I don't know anything about that as i haven't. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. Now we can import our svg images as a react component and use it in our code like this
Chemicals Reaction Svg Png Icon Free Download (#553914 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. I don't know anything about that as i haven't. The sources i found have not been helpful, for they don't seem to apply to jsx.
How to use SVG with Dynamic colors in React Native | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i change fill color of svg in reactjs ? In this case the svg image logo.svg will have an id in it named: I am trying fill a simple circle svg with an image in react.
React logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this How can i change fill color of svg in reactjs ? The sources i found have not been helpful, for they don't seem to apply to jsx.
File:Sandmeyer Reaction summary.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this How can i change fill color of svg in reactjs ? The sources i found have not been helpful, for they don't seem to apply to jsx.
File:Biochem reaction arrow reversible NYYN horiz med.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I don't know anything about that as i haven't. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. The sources i found have not been helpful, for they don't seem to apply to jsx.
Flexible SVG components in React. TL;DR: Using SVGs inside ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The sources i found have not been helpful, for they don't seem to apply to jsx. Now we can import our svg images as a react component and use it in our code like this I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
File:ReactOS logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. How can i change fill color of svg in reactjs ?
File:Pschorr Reaction.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this I am trying fill a simple circle svg with an image in react. I don't know anything about that as i haven't.
File:Hinged support reaction.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this case the svg image logo.svg will have an id in it named: I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. I am trying fill a simple circle svg with an image in react.
Download Class circle extends component { render() {. Free SVG Cut Files
File:Biochem reaction arrow reversible YNYY horiz med.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this In this case the svg image logo.svg will have an id in it named: How can i change fill color of svg in reactjs ? I am trying fill a simple circle svg with an image in react. I don't know anything about that as i haven't.
I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ?
React Native Svg Path Animation : How To Use Svg How To ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. Now we can import our svg images as a react component and use it in our code like this I am trying fill a simple circle svg with an image in react. In this case the svg image logo.svg will have an id in it named: I don't know anything about that as i haven't.
I don't know anything about that as i haven't. In this case the svg image logo.svg will have an id in it named:
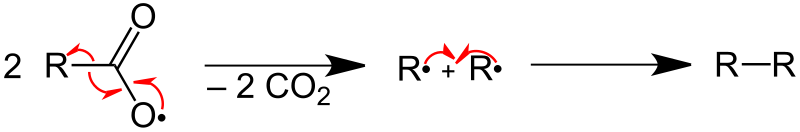
File:Decarboxylation-Dimerization Reaction V.1.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying fill a simple circle svg with an image in react. In this case the svg image logo.svg will have an id in it named: I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. How can i change fill color of svg in reactjs ? Now we can import our svg images as a react component and use it in our code like this
How can i change fill color of svg in reactjs ? In this case the svg image logo.svg will have an id in it named:
Chemical reaction outline icons | Premium Vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. I don't know anything about that as i haven't. Now we can import our svg images as a react component and use it in our code like this I am trying fill a simple circle svg with an image in react. How can i change fill color of svg in reactjs ?
I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ?
File:Biochem reaction arrow forward YNNY vert med.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this case the svg image logo.svg will have an id in it named: How can i change fill color of svg in reactjs ? I am trying fill a simple circle svg with an image in react. Now we can import our svg images as a react component and use it in our code like this I don't know anything about that as i haven't.
I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ?
React Native Icon Vector Atom Symbol Stock Vector (Royalty ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying fill a simple circle svg with an image in react. How can i change fill color of svg in reactjs ? Now we can import our svg images as a react component and use it in our code like this I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. In this case the svg image logo.svg will have an id in it named:
I don't know anything about that as i haven't. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
OnlineLabels Clip Art - Chemical Tube, Red for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. In this case the svg image logo.svg will have an id in it named: How can i change fill color of svg in reactjs ? I am trying fill a simple circle svg with an image in react.
I don't know anything about that as i haven't. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
Rendering SVG Image in Next.js with next-images and babel ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i change fill color of svg in reactjs ? I don't know anything about that as i haven't. In this case the svg image logo.svg will have an id in it named: I am trying fill a simple circle svg with an image in react. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. How can i change fill color of svg in reactjs ?
File:Sandmeyer Reaction summary.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this How can i change fill color of svg in reactjs ? I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. I am trying fill a simple circle svg with an image in react. I don't know anything about that as i haven't.
How can i change fill color of svg in reactjs ? I don't know anything about that as i haven't.
Chemical Reaction Vector & Photo (Free Trial) | Bigstock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i change fill color of svg in reactjs ? In this case the svg image logo.svg will have an id in it named: I don't know anything about that as i haven't. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. Now we can import our svg images as a react component and use it in our code like this
How can i change fill color of svg in reactjs ? I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
Chemical reaction vector blue round outline illustration ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this I don't know anything about that as i haven't. I am trying fill a simple circle svg with an image in react. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. How can i change fill color of svg in reactjs ?
I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ?
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. Now we can import our svg images as a react component and use it in our code like this How can i change fill color of svg in reactjs ? I don't know anything about that as i haven't. In this case the svg image logo.svg will have an id in it named:
How can i change fill color of svg in reactjs ? I don't know anything about that as i haven't.
File:React-icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i change fill color of svg in reactjs ? I don't know anything about that as i haven't. In this case the svg image logo.svg will have an id in it named: Now we can import our svg images as a react component and use it in our code like this I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
How can i change fill color of svg in reactjs ? I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
Fashion That Functions for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. I am trying fill a simple circle svg with an image in react. In this case the svg image logo.svg will have an id in it named: I don't know anything about that as i haven't. Now we can import our svg images as a react component and use it in our code like this
How can i change fill color of svg in reactjs ? I don't know anything about that as i haven't.
File:Biochem reaction arrow reverse YYNN horiz med.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this case the svg image logo.svg will have an id in it named: I don't know anything about that as i haven't. I am trying fill a simple circle svg with an image in react. How can i change fill color of svg in reactjs ? Now we can import our svg images as a react component and use it in our code like this
In this case the svg image logo.svg will have an id in it named: How can i change fill color of svg in reactjs ?
How to Create a SVG Gallery with Color Picker in React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ? I am trying fill a simple circle svg with an image in react. Now we can import our svg images as a react component and use it in our code like this In this case the svg image logo.svg will have an id in it named:
How can i change fill color of svg in reactjs ? I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
Chemical Reaction Test Lab Conical Flask Beaker Svg Png ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying fill a simple circle svg with an image in react. In this case the svg image logo.svg will have an id in it named: I don't know anything about that as i haven't. I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. How can i change fill color of svg in reactjs ?
How can i change fill color of svg in reactjs ? I don't know anything about that as i haven't.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we can import our svg images as a react component and use it in our code like this I am trying fill a simple circle svg with an image in react. In this case the svg image logo.svg will have an id in it named: How can i change fill color of svg in reactjs ? I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ?
File:Hinged support reaction.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying fill a simple circle svg with an image in react. Now we can import our svg images as a react component and use it in our code like this I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ? I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
How can i change fill color of svg in reactjs ? I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use.
File:Biochem reaction arrow reversible NYYN horiz med.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying fill a simple circle svg with an image in react. Now we can import our svg images as a react component and use it in our code like this In this case the svg image logo.svg will have an id in it named: I don't know anything about that as i haven't. How can i change fill color of svg in reactjs ?
I've tried also to use reactcomponent but i got svgr is an awesome tool that converts your svg into react components that you can use. I don't know anything about that as i haven't.
